Knight Watch App
“If I was ever in a dangerous situation, I would want a way to alert others, so at least they would know where I was last.”
Knight Watch was inspired by my experience of living on the West Side of San Antonio. When I was a young college student who would walk alone to get to my car, I would often feel a sense of danger. For many, when dangerous situations arise, the ability to silently and quietly alert others is not available. Knight Watch is a mobile app paired with a smartwatch app, that provides a reliable, quick way to alert authorities and loved ones while also providing a sense of comfort.

Timeline
3 weeks
Team
Kayla, Raudel, & Ben
Project Type
Mobile/Smartwatch App
Roles
User Researcher, UI Designer, FE Dev
User Research
Before we started our research, my team wanted to define who we thought the user of Knight Watch could be.
Sasha is a student who frequently has to walk alone because she lives in the city. She often feels unsafe when by herself, so she carries a can of mace to protect herself. Sasha wishes she had a way to both deter attackers and alert police if she was ever in trouble.
We started off our research with user interviews, 2 of which I conducted, with people who specifically had a moment where they felt like their personal safety was at risk.
Some of the interview questions were:
Tell me about a dangerous situation you were faced with.
How do you wish you would have responded?
What are some things that make you feel safe?
Some of the insights that were presented:
Many felt like their personal safety was at risk the most when they were by themselves.
Users would use and like alert systems, but felt like the current apps were too accessible where it would accidently call the police.
Company, walking in numbers, and alert systems often made our interviewees feel safe.
My team paired the user interviews with a survey where 54 people responded. Insights we gained from the survey:
Almost 90% of those surveyed live in the city or suburbs which means they are near others frequently.
Around 68% of those surveyed felt like their personal safety had been at risk.
They felt safe with the presence of security systems, company, and a way to alert police AND family/friends.
Definition & Synthesis
Next, we gathered our data together and began to group it together to find common themes in what the users were saying. We realized that:
Users need an alert system that alerts authorities, family, and friends when they are in danger.
Users now carry a device on-hand since they were in a dangerous situation.
After their personal safety was put at risk, all of the users sought ways to be comforted.
Now with our insights in mind, I helped to define our:
Problem
We have observed that emergency alert applications are not meeting the user needs as they relate to accessibility in times of dangerous emergencies. These apps also lack a way to provide comfort to the user after they have been triggered and alerted authorities.
Solution
Knight Watch was designed to provide users a quick way to alert authorities and close contacts in emergency situations while also granting them a sense of security. How might we provide our users with a reliable and quick application that successfully alerts the authorities in times of danger and also provides them a sense of security?
Ideation
With our problem clearly defined, I applied our findings to create Terra, the user that would use Knight Watch.
Terra is a student, who lives in the city and stays connected with her loved ones. Because she is mindful of the dangers around her, she wants an alert system, that is quick, but not too accessible, and alerts others when she is in danger.
With our user in mind, we began to brainstorm ways Knight Watch could help meet their needs. The features we wanted to focus on were:
An accessible, but not too easy, way to alert authorities and a multitude of people.
Sharing the user's location so that those contacted could find them.
A color theme change and notifications to help comfort the user after a dangerous situation.
Prototyping & Testing
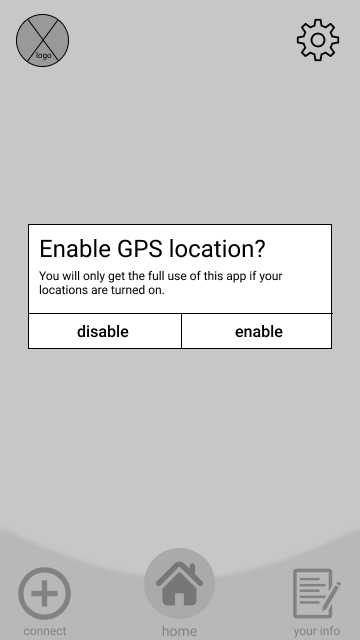
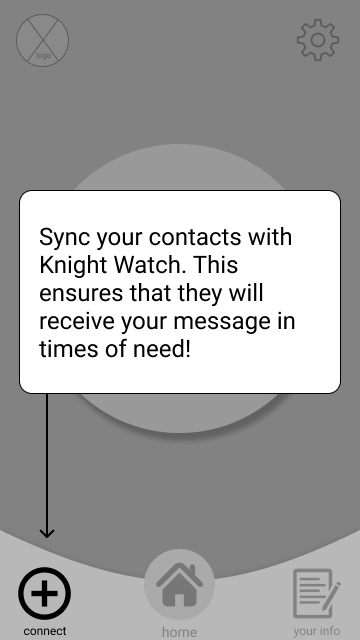
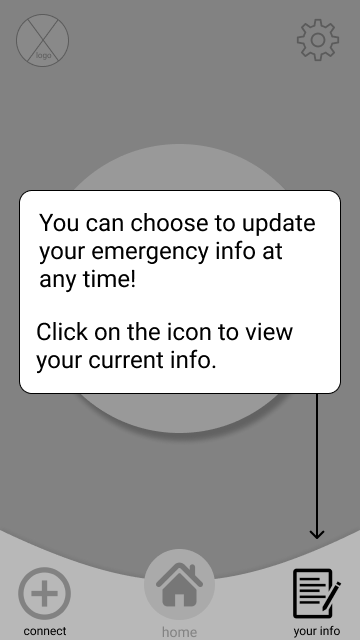
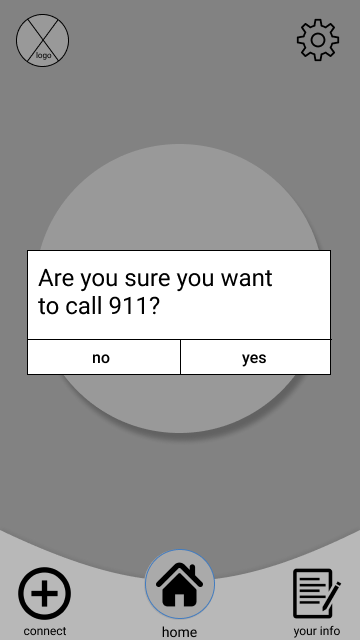
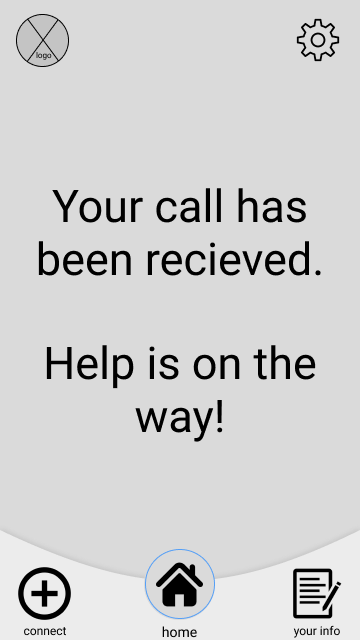
Next, my teammates and I began to visualize Knight Watch's features by combining our wireframes. After the user would signup, they would be presented with onboarding notifications that would walk them through the app's features. Several notifications would pop up asking for the user to enable their location, sync contact information, and confirm if they wanted to call 911.








Our team set up these tasks to test out how the app flowed and what we would need to iterate on next:
Signup and fill out emergency forms
Sync and add contacts
Toggle on theme change
Press Rescue Button
We analyzed the feedback and decided to make these iterations to go into our next prototype:
Change the language on Connect page to clarify how the user should add emergency contacts
Change the confirmation of the Rescue call to an arming/disarming feature on the app
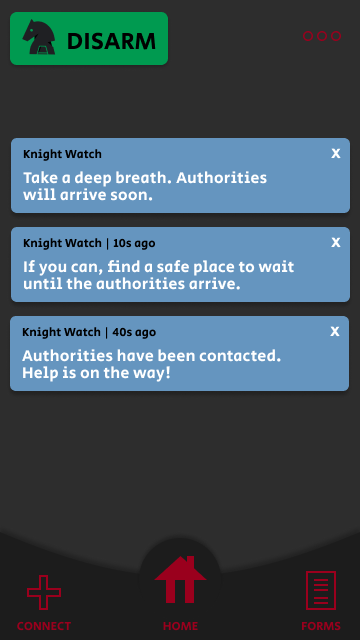
Change language on comforting notifications and present them in a list form with time stamps
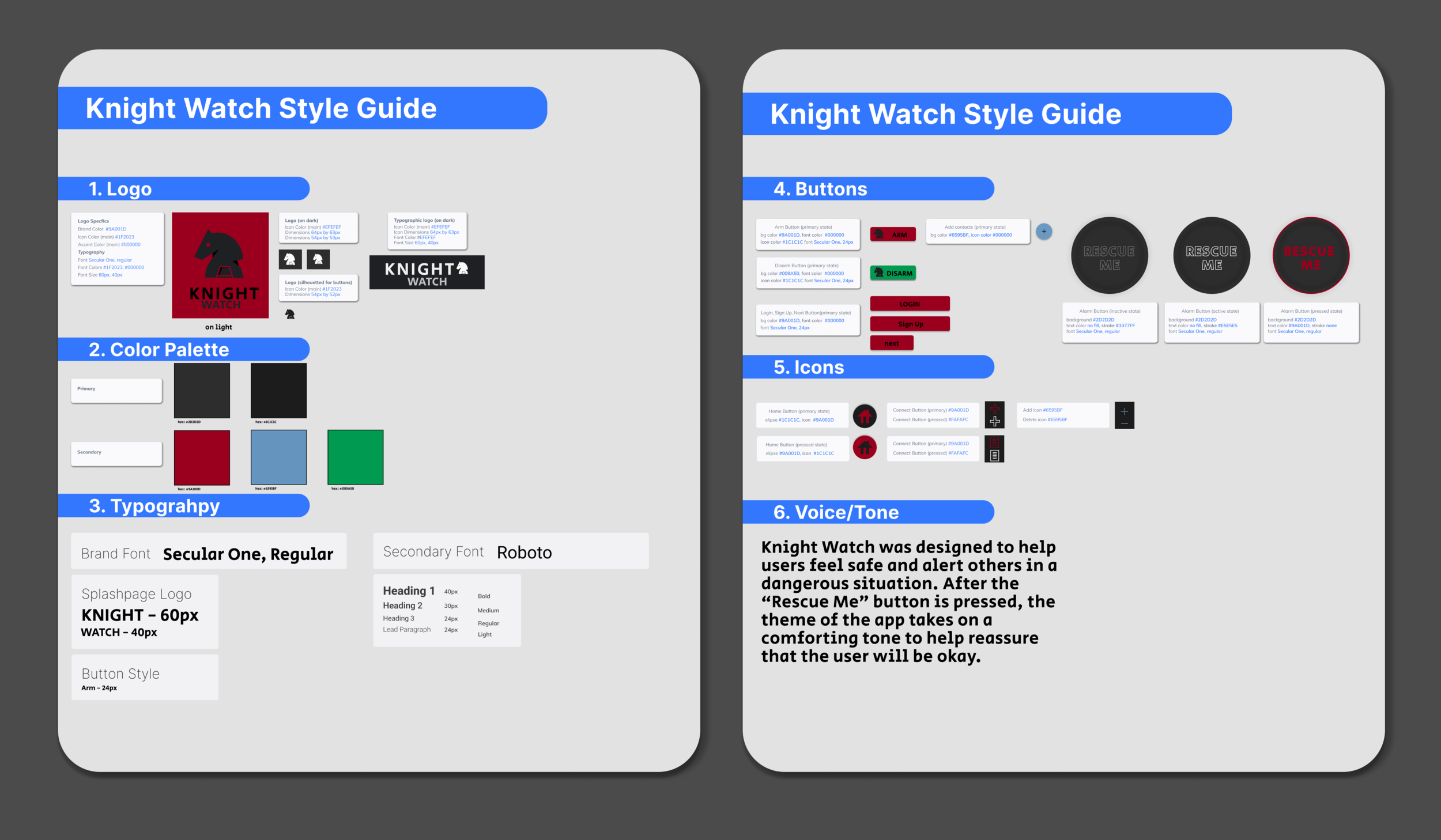
After we iterated on our lofi-wireframes, I helped to create and apply the style guide to make our high-fidelity wireframes. We wanted the app to have a modern look with the tone of safety and reassurance for the user.
With our iterations in mind, we changed the following on our high-fi wireframes:
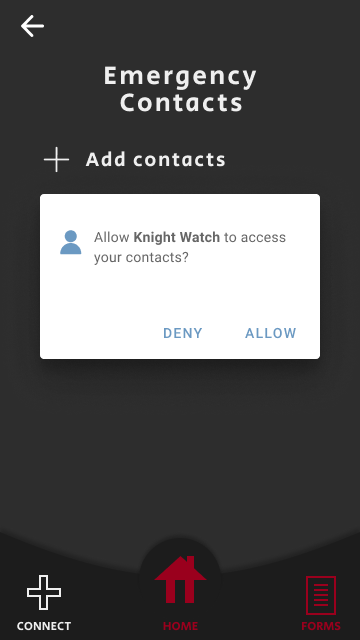
Notification that pops up asking user if Knight Watch can have access to Address Book
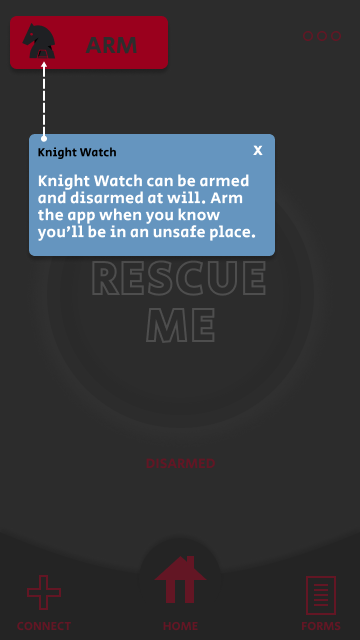
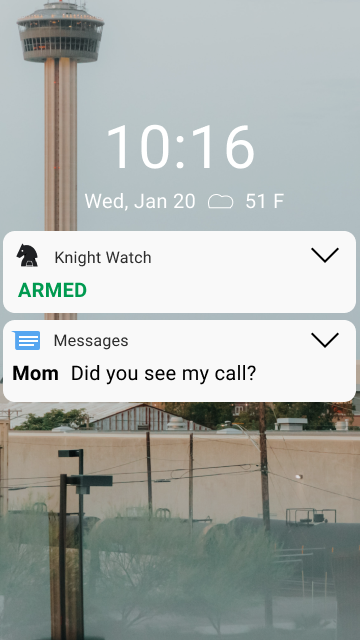
The ability to arm/disarm the app when needed
Layout of comforting notifications was changed
Our team tested the new prototype with one of our tasks being a little different. The user's tasks were:
Signup and fill out emergency forms
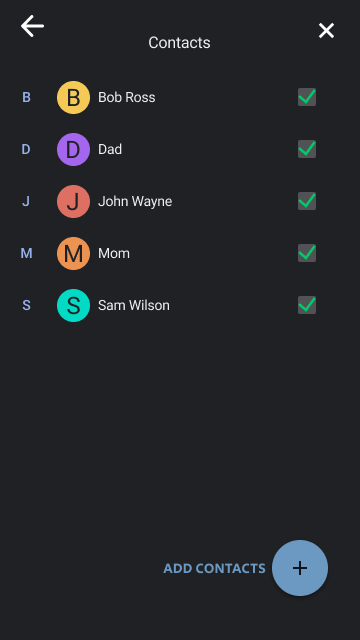
Sync and add contacts
Arm Knight Watch
Press Rescue Button
Some of the new insights that we gained were:
A way to cancel the call if the button is accidentally pressed
Transition between the arming confirmation was too long and "Rescue" button was pressed accidentally
Final Prototypes
After we tested our high-fidelity prototype, a few more iterations were made for the final prototype. In some user tests, the "Rescue Me" button was accidentally pressed, so in our final prototype we included a way to cancel the call in case that happened.
Along with our final prototype, I designed a companion smartwatch app for Knight Watch. In our original interviews, a little over 30% of interviewees
had a smartwatch, and if they didn't have one currently, they wanted one in the future. The companion smartwatch app would be useful in times of danger if the user could not reach their phone.
With the final mobile and watch prototypes, I also developed a coded version. All of the features have not been coded, but will be added and refined in the future. To see the Github coded version of Knight Watch, click here.
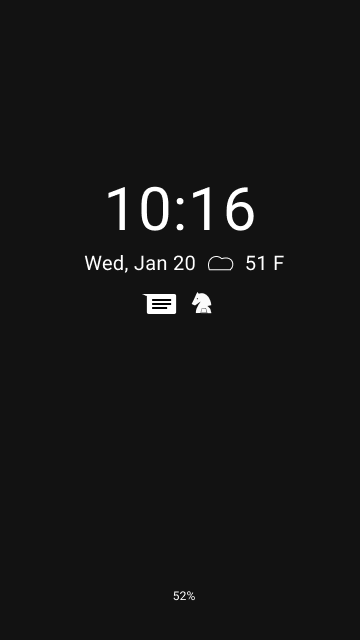
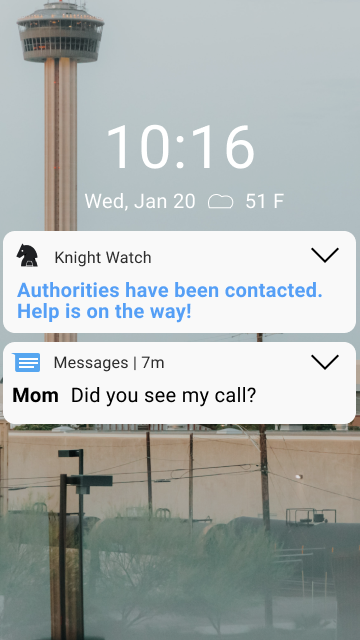
During our competitor analysis, we observed that the other emergency alert apps had to be opened to activate it. We felt that this defeated the purpose of a quick, accessible way to alert authorities so I designed a way for the "Rescue" button to be activated through the lock screen.
Hotjar, which is a way to track how a user interacts with a page, was installed into our app. Our findings from Hotjar solidified our reasoning behind where we placed specific buttons.
We also used Google Analytics to track how users were interacting with our page. Not much time was spent on each page which confirms that users were able to easily identify which button they had to press next.
Conclusion
As a team, it was a privilege to work on an app that addresses such a large need that many people are faced with. Along the way, we came up with a few more features for Knight Watch for the future:
Voice Activation, in case you cannot reach your phone
Access to the Smartwatch Version without mobile on-hand
A system to alert others if criminal activity was in the area
This last feature was actually presented in one of our user interviews, but with the current climate of police brutality and the present threat of racism, we felt it was best that this feature be addressed with a larger team and more time to brainstorm about these problems.
Thanks for reviewing my case study! Want to chat?